Tkinter 8.5 reference: a GUI for Python |  |
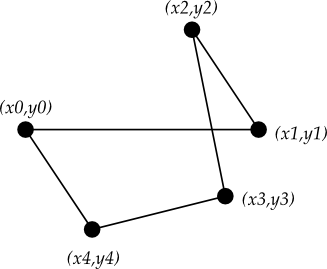
As displayed, a polygon has two parts: its outline and its interior. Its geometry is specified as a series of vertices [(x0, y0), (x1, y1), … (xn, yn)], but the actual perimeter includes one more segment from (xn, yn) back to (x0, y0). In this example, there are five vertices:

To create a new polygon object on a canvas C
id=C.create_polygon(x0,y0,x1,y1, ...,option, ...)
The constructor returns the object ID for that object. Options:
Table 12. Canvas polygon options
activedash
|
These options specify the appearance of the
polygon when it is in the tk.ACTIVE
state, that is, when the mouse is over it. For
option values, see dash, fill, outline, outlinestipple, stipple,
and width.
|
activefill
| |
activeoutline
| |
activeoutlinestipple
| |
activestipple
| |
activewidth
| |
dash
| Use this option to produce a dashed border around the polygon. See Section 5.13, “Dash patterns”. |
dashoffset
| Use this option to start the dash pattern at some point in its cycle other than the beginning. See Section 5.13, “Dash patterns”. |
disableddash
|
These options specify the appearance of the
polygon when its state is tk.DISABLED.
|
disabledfill
| |
disabledoutline
| |
disabledoutlinestipple
| |
disabledstipple
| |
disabledwidth
| |
fill |
You can color the interior by setting this option
to a color. The default appearance for the
interior of a polygon is transparent, and you can
set fill='' to get this behavior.
See Section 5.3, “Colors”.
|
joinstyle
| This option controls the appearance of the intersections between adjacent sides of the polygon. See Section 5.12, “Cap and join styles”. |
offset
| Offset of the stipple pattern in the interior of the polygon. See Section 5.14, “Matching stipple patterns”. |
outline |
Color of the outline; defaults to outline='', which makes the outline
transparent.
|
outlineoffset
| Stipple offset for the border. See Section 5.14, “Matching stipple patterns”. |
outlinestipple
| Use this option to get a stippled border around the polygon. The option value must be a bitmap; see Section 5.7, “Bitmaps”. |
smooth |
The default outline uses straight lines to
connect the vertices; use smooth=0
to get that behavior. If you use smooth=1, you get a continuous spline
curve. Moreover, if you set smooth=1, you can make any segment
straight by duplicating the coordinates at each
end of that segment.
|
splinesteps |
If the smooth option is true, each
spline is rendered as a number of straight line
segments. The splinesteps option
specifies the number of segments used to
approximate each section of the line; the default
is splinesteps=12.
|
state
|
By default, polygons are created in the tk.NORMAL state. Set this option to tk.HIDDEN to make the polygon invisible, or
set it to tk.DISABLED to make it
unresponsive to the mouse.
|
stipple |
A bitmap indicating how the interior of the
polygon will be stippled. Default is stipple='', which means a solid color.
A typical value would be stipple='gray25'. Has no effect unless
the fill has been set to some
color. See Section 5.7, “Bitmaps”.
|
tags |
If a single string, the polygon is tagged with
that string. Use a tuple of strings to tag the
polygon with multiple tags. See Section 8.4, “Canvas tags”.
|
width | Width of the outline; defaults to 1. See Section 5.1, “Dimensions”. |